X. Le widget barre de progression▲
Une barre de progression (scale) est un étrange petit widget. Elle ressemble à une barre de défilement, car est allongée et étroite et qu'un ascenseur la traverse en son milieu, mais elle ne parcourt rien sauf elle-même. Elle mémorise quelque chose de terrifiant : un nombre. La valeur associée à ce dernier varie lorsque l'on modifie la position de l'ascenseur. Voici quelques possibilités des barres de progression :
- créer un widget à partir duquel on pourra choisir un nombre entre 1 et 100 ;
- créer trois barres de progressions, représentant chacune une valeur RGB (rouge, vert et bleu) ;
- créer quatre ascenseurs, chacun représentant une partie d'une adresse IP. Chaque échelle pourrait varier de 0 à 255 et il serait pratique qu'elles commencent à 255. On utiliserait un widget étiquette pour afficher l'adresse IP complète, en notation pointée ;
- créer une échelle de température variant de -50 à 130 degrés ;
- montrer la somme des précipitations de l'année. L'échelle progresserait de cinq en cinq centimètres.
Une barre de progression peut être horizontale ou verticale, selon l'espace disponible dans votre application.
X-A. Création d'une barre de progression▲
Comme pour les autres widgets, on crée une barre de progression en utilisant un widget parent et en passant des options à la barre pour modifier sa configuration :
$parent->Scale( [ option => valeur ] )->pack;On utilise l'un des gestionnaires d'espace étudiés au chapitre 2, Gestion de l'espace, pour la placer à l'écran.
La plupart des options associées à une barre de progression sont celles qui sont utilisées avec tous les autres widgets ; elles sont toutes énumérées dans la liste qui suit. Nous étudierons ensuite les options particulières, aux significations inhabituelles, ainsi que les options spécifiques à ce type de widget.
-activebackground => couleur
- Fixe la couleur qu'aura l'ascenseur de la barre lorsque le curseur sera au-dessus de lui (l'option -state est 'active').
-background => couleur
- Configure la couleur du fond de la barre, et celle de l'ascenseur lorsque le curseur n'est pas au-dessus d'elle (l'option -state est 'normal').
-bigincrement => montant
- Fixe le montant par lequel la barre modifiera la valeur lorsqu'on lui fait faire des pas importants. La valeur par défaut est 0, ce qui modifiera la valeur de un dixième de l'intervalle total de la barre.
-borderwidth => montant
- Configure la largeur du contour du widget. Le montant par défaut est 2.
-command => fct_rappel
- Précise la fonction de rappel qui sera invoquée lorsque l'ascenseur sera déplacé.
-cursor => nom_curseur
- Précise le curseur à afficher lorsque la souris est au-dessus de la barre.
-digits => montant
- Indique le nombre de chiffres significatifs à garder lors d'une conversion d'un nombre vers une chaîne.
-font => nom_fonte
- Fixe la fonte à utiliser pour afficher le texte de la barre de progression.
-foreground => couleur
- Indique la couleur du texte de la barre.
-from => valeur
- Fixe la valeur inférieure de la barre, par défaut 0.
-highlightbackground => couleur
- Précise la couleur du rectangle affiché autour de la barre lorsque celle-ci n'a pas le focus clavier.
-highlightcolor => couleur
- Précise la couleur du rectangle affiché autour de la barre lorsque celle-ci a le focus clavier.
-highlightthickness => montant
- Configure l'épaisseur du rectangle affiché autour de la barre.
-label => chaîne
- Affecte une étiquette à la barre de progression. Elle n'en a pas par défaut.
-length => montant
- Fixe la longueur de l'ascenseur (sa dimension longue, quelle que soit la valeur de -orient) en distances d'écran.
-orient => 'vertical' | 'horizontal'
- Configure la direction dans laquelle sera tracée la barre. Par défaut, elle est verticale.
-relief => 'raised' | 'sunken' | 'flat' | 'ridge' | 'groove' | 'solid'
- Détermine l'aspect qu'aura le contour du widget. La valeur par défaut est 'flat'.
-repeatdelay => millisecondes
- Fixe le nombre de millisecondes pendant lequel le widget attendra avant de commencer la répétition automatique du mouvement de l'ascenseur.
-repeatinterval => millisecondes
- Fixe le nombre de millisecondes pendant lequel le widget attendra entre deux répétitions automatiques.
-resolution => valeur
- Configure le pas de progression de la valeur associée à la barre. Le pas par défaut est 1.
-showvalue => 0 | 1
- Si cette option vaut 0, la valeur associée à l'ascenseur n'est pas affichée. Elle est affichée par défaut.
-sliderlength => valeur
- Configure la taille de l'ascenseur (dans le widget). Par défaut, cette longueur est de 25.
-state => 'normal' | 'active' | 'disabled'
- Détermine l'état du widget et si l'utilisateur pourra, ou non, le manipuler. L'état par défaut est 'normal'.
-takefocus => 1 | 0 | undef
- Indique si le widget pourra, ou non, recevoir le focus clavier. Le comportement par défaut consiste à laisser le programme décider.
-tickinterval => valeur
- Décrit les étiquettes inscrites à la droite (ou en bas) de la barre de progression. Celles-ci sont placées toutes les valeurs. Si cette option vaut 0, aucune étiquette ne sera mise, ce qui est le comportement par défaut.
-to => valeur
- Fixe la valeur supérieure de la barre. Le maximum par défaut est 100.
-troughcolor => couleur
- Précise la couleur de la zone située derrière l'ascenseur (comme pour une barre de défilement).
-variable => \$variable
- Indique la variable qui conservera la valeur de l'ascenseur.
-width => montant
- Fixe la largeur de la partie étroite de l'ascenseur (quelle que soit la valeur associée à -orient).
X-B. Assignation d'une fonction de rappel▲
Comme d'habitude, l'option -command permet d'assigner une fonction de rappel au widget. Celle-ci est invoquée à chaque fois que la valeur de la barre est modifiée. Ainsi, si l'on change cette valeur de 50 à 100 et que le pas de progression est de 1, la fonction de rappel sera appelée 50 fois. Elle sera également invoquée au moment de la création du widget. Je vous conseille de ne pas utiliser cette option, sauf si le nombre de valeurs possibles est faible.
X-C. Orientation▲
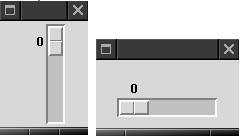
L'option -orient permet de modifier l'orientation d'une barre de progression. Elle prend comme valeur une chaîne contenant "horizontal" ou "vertical", cette dernière valeur étant celle par défaut. La figure 10.1 montre une barre horizontale et une barre verticale.

X-D. Valeurs minimum et maximum▲
Les options -from et -to permettent de modifier l'intervalle des valeurs possibles de la barre de progression. Habituellement, la valeur associée à -from est inférieure à celle de -to. Si vous les inversez, la barre affichera simplement la valeur -from à gauche (ou en haut) et la valeur supérieure à droite (ou en bas) et la valeur -to à droite (ou en haut). L'une des valeurs (ou les deux) peut être négative. Voici quelques exemples :
$mw->Scale(-from => -10, -to => 10)->pack;
$mw->Scale(-from => 10, -to => -100)->pack;
$mw->Scale(-from => -100, -to => -50)->pack;
$mw->Scale(-from => -0.5, -to => 0.5, -resolution => 0.1)->pack;Comme vous pouvez le constater, les valeurs assignées à -from et à -to ne sont pas nécessairement des valeurs entières.
X-E. Valeur affichée vs valeur stockée▲
Parfois, la valeur que l'on recherche est comprise entre deux nombres très éloignés, 0 et 1 000 000, par exemple. Laisser l'utilisateur passer ces valeurs en revue une à une serait peu charitable. L'option -resolution permet de modifier le pas de progression du nombre affiché ; par défaut il vaut 1, mais n'importe quelle valeur est tolérée.
Si la résolution est supérieure à 1, l'ascenseur peut avoir une valeur (affectée par le programme, par exemple) plus petite ou plus grande que la valeur affichée.
X-F. Ajout d'une étiquette▲
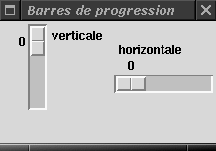
L'option -label permet de placer une étiquette associée à la barre de progression. L'emplacement dépend de la valeur de -orient (voir la figure 10.2).

X-G. Affichage des pas de progression▲
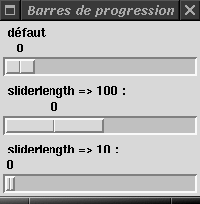
La barre de progression affiche sa valeur courante au-dessus, ou à gauche, de l'ascenseur (selon l'orientation définie par -orient). Supposons que l'on souhaite afficher des étiquettes (comme 0, 10, 20, -100) montrant approximativement à l'utilisateur où il doit placer l'ascenseur pour choisir ces valeurs. Avec l'option -tickinterval, on affichera ces étiquettes en dessous ou à gauche de la barre. Par défaut, cette option vaut 0 et aucun nombre ne sera donc affiché ; pour faire apparaître des nombres de 10 en 10, on utilisera -tickinterval => 10. Ce pas de progression dépend de l'intervalle des valeurs de la barre : plus ce dernier est large, plus le pas doit être important ou l'on aura un paquet de nombres si près les uns des autres que le tout sera illisible. La figure 10.3 présente deux utilisations correctes de cette option.
X-H. Modification de la taille de la barre▲
Les options -length et -width permettent de modifier la taille d'une barre de progression. La taille de l'ascenseur, quant à elle, dépend de la valeur de l'option -sliderlength : celle-ci prend une valeur exprimée en unités d'écran. La figure 10.3 en montre les effets.
$mw->Scale(-sliderlength => 100); # fixe l'ascenseur à 100 pixels
X-I. Options rarement utilisées▲
Les deux dernières options de la méthode de création du widget sont -bigincrement et -digits. La première précise la taille des sauts de progression lorsque de très grands nombres sont utilisés. Sa valeur par défaut est 0, ce qui signifie que les sauts s'effectueront par pas de 1/10 de l'intervalle total.
L'option -digits précise le nombre de chiffres utilisés lors d'une conversion d'une valeur numérique en chaîne. La valeur par défaut (0) force la barre à utiliser une précision qui fera que toute valeur possible de la barre sera convertie en une chaîne différente.
X-J. Configuration d'une barre de progression▲
Comme d'habitude, la barre de progression dispose des méthodes configure et cget, qui vous permettent d'interroger et de positionner les options du widget. L'annexe A donne plus de détails sur l'utilisation de ces méthodes.
X-K. Obtenir la valeur d'une barre de progression▲
La méthode get renverra la valeur courante de la barre :
$valeur = $progress->get();Cette méthode accepte également des coordonnées x et y et renverra alors la valeur de la barre lorsque l'ascenseur est sur ce point :
$valeur = $progress->get(x, y);X-L. Configuration de la valeur d'une barre▲
La valeur associée à une barre de progression peut être initialisée avec la méthode set :
$progress->set(valeur);Cette méthode est très pratique pour donner une valeur initiale lorsque l'on n'utilise pas l'option -variable. Si vous utilisez cette dernière, il suffit de l'initialiser à la valeur de départ souhaitée.
X-M. Obtention des coordonnées▲
La méthode coords renvoie une liste contenant les coordonnées x et y :
($x, $y) = $progress->coords();Ces coordonnées indiquent la position à laquelle se trouve la valeur courante dans la barre de progression. On peut aussi passer une valeur dont on recherche les coordonnées :
($x, $y) = $progress->coords(valeur);X-N. Identifier les parties d'une barre de progression▲
La méthode identify permet de retrouver la partie de la barre correspondant aux coordonnées indiquées :
$valeur = $progress->identify(x,y);Cette méthode renvoie une chaîne contenant l'une des valeurs suivantes : "slider" (ascenseur), "trough1" (zone avant l'ascenseur), "trough2" (zone après l'ascenseur), ou la chaîne vide (si les coordonnées ne désignent aucune de ces parties).
X-O. Essayez et amusez-vous !▲
- créez un formulaire contenant des barres de progression qui représentent des informations sur l'utilisateur. L'âge (0−150 est un intervalle correct) et le nombre d'enfants à charge peuvent être représentés par une barre. Utilisez judicieusement les options -resolution, -to, et -from pour faciliter la tâche de l'utilisateur ;
- créez une application ping utilisant des widgets barre de progression (une barre par partie de l'adresse IP) afin de demander une adresse IP à l'utilisateur.