VII. Le widget boîte de liste▲
Un widget boîte de liste (nous emploierons aussi l'expression « widget liste ») sert à énumérer des chaînes de texte, à raison d'une par ligne. On peut alors en sélectionner une ou plusieurs afin de les traiter. Voici quelques exemples de ce que l'on peut trouver dans un tel widget :
- une liste de villes, classées par ordre alphabétique ;
- une liste de serveurs sur lesquels il est possible de se connecter. On choisit un nom de serveur, puis l'on entre un nom et un mot de passe dans des zones de saisie, et l'on clique sur un bouton « Se connecter » ;
- une liste de systèmes d'exploitation ;
- une liste de moyens de paiement : MasterCard, American Express, Carte Visa, chèque, liquide.
Une boîte de liste est la solution idéale pour remplacer de nombreux boutons radio ou cases à cocher qui ne pourraient être simultanément affichés. Habituellement, trois ou quatre boutons radio ou cases à cocher ne posent pas de problème, mais si l'on doit en afficher dix en même temps, la fenêtre risque d'être un peu surpeuplée. Un groupe de boutons radio peut être remplacé par une boîte de liste ne permettant qu'une seule sélection et dont l'un de ses éléments est sélectionné par défaut. Un ensemble de cases à cocher peut être remplacé par une boîte de liste autorisant des sélections multiples et simultanées.
VII-A. Création et remplissage d'une boîte de liste▲
On utilise la méthode Listbox sur le widget parent pour créer une boîte de liste :
$liste = $parent->Listbox( [ options ... ] )->pack;Cette méthode renvoie une référence au widget liste ainsi créé. Cette référence pourra ensuite servir à configurer la boîte de liste, à y insérer des éléments, etc. Le plus souvent, on utilise la méthode insert après la création du widget pour réaliser cette dernière opération :
$liste->insert('end', @elts_liste);
# ou ...
$liste->insert('end', $elt1, $elt2, $elt3);Le premier paramètre de la méthode insert est une valeur d'indice ; les autres seront considérés comme les éléments à placer dans la liste. Les indices d'une boîte de liste ressemblent à ceux d'une zone de saisie, sauf qu'ils désignent des lignes et non des caractères.
Nous pourrions utiliser une boîte de liste pour remplacer les boutons radio permettant de choisir la couleur de fond de notre fenêtre (voir le chapitre 4, Cases à cocher et boutons radio, pour l'exemple avec les boutons radio de la page 102).
Voici le code de la boîte de liste :
%fr_2_us = (
rouge => 'red',
jaune => 'yellow',
vert => 'green',
bleu => 'blue',
gris => 'grey'
);
$liste = $mw->Listbox( -selectmode => "single" )->pack();
$liste->insert( 'end', qw/rouge jaune vert bleu gris/ );
$liste->bind(
'<Button-1>',
sub {
$liste->configure( -background => $fr_2_us{ $liste->get( $liste->curselection() ) } );
}
);La fenêtre obtenue est celle de la figure 7.1.
L'option -selectmode précise ici que l'on ne pourra faire qu'un seul choix. On insère des couleurs parmi lesquelles on choisira celle du fond. Il n'existe pas d'option -command pour les widgets listes, aussi utilisons-nous bind (voir le chapitre 14, Liaisons d'événements) pour que quelque chose se passe lorsque l'utilisateur clique avec le bouton gauche de la souris sur un élément de la liste. À l'aide des méthodes get et curselection de la liste, on détermine l'élément sur lequel l'utilisateur a cliqué et on colorie alors le fond de la liste avec cette couleur(22). Cet exemple n'offre que cinq couleurs ; on pourrait en mettre d'autres et ajouter une barre de défilement. L'ajout d'une barre consiste à remplacer la ligne de code faisant appel à Listbox par la ligne suivante :

$liste = $mw->Scrolled(
"Listbox",
-scrollbars => "e",
-selectmode => "single"
)->pack();Les autres lignes du programme resteront inchangées. Le chapitre 6, Barres de défilement, donne toutes les informations sur l'ajout et l'utilisation des barres de défilement.
Passons à présent en revue les options et les méthodes qui nous permettront d'utiliser au mieux les boîtes de liste.
VII-B. Options des boîtes de liste▲
Comme avec tous les widgets, une boîte de liste dispose de plusieurs options. Les options standard du widget sont -cursor, -font, -height, -highlightbackground, -highlightcolor, -highlightthickness, -takefocus, -width, -xscrollcommand et -yscrollcommand. La liste suivante n'énumère que les options se comportant comme avec les autres widgets. Celles spécifiques au widget liste seront traitées plus loin dans ce chapitre.
VII-C. Modes de sélection▲
-background => couleur
- Configure la couleur de la zone située derrière le texte.
-borderwidth => montant
- Configure la largeur des bords du widget. La valeur par défaut est 2.
-cursor => nom_curseur
- Configure le curseur à afficher lorsque le pointeur de la souris se trouvera au-dessus de la liste.
-exportselection => 0 | 1
- Précise si la sélection courante sera aussi disponible comme sélection X. Si cette option vaut 1, elle empêche deux listes d'avoir des sélections au même moment.
-font => nom_fonte
- Configure la fonte du texte affiché dans la boîte de liste.
-foreground => couleur
- Configure la couleur du texte non sélectionné dans la liste.
-height => montant
- Fixe la hauteur de la boîte de liste.
-highlightbackground => couleur
- Configure la couleur du rectangle de focus lorsque la boîte de liste n'a pas le focus clavier.
-highlightcolor => couleur
- Configure la couleur du rectangle de focus lorsque la boîte de liste a le focus clavier.
-highlightthickness => montant
- Fixe la largeur du rectangle de focus. Le montant par défaut est 2.
-relief => 'flat' | 'groove' | 'raised' | 'ridge' | 'sunken' | 'solid'
- Configure l'aspect du contour de la boîte de liste.
-selectbackground => couleur
- Configure la couleur qui apparaîtra derrière le texte sélectionné.
-selectborderwidth => montant
- Configure la largeur du bord apparaissant autour d'un texte sélectionné.
-selectforeground => couleur
- Configure la couleur du texte des éléments sélectionnés.
-selectmode => "single" | "browse" | "multiple" | "extended"
- Détermine le nombre d'éléments qui pourront être sélectionnés en même temps ; agit aussi sur les liaisons clavier/souris ('Maj-clic', par exemple) de la boîte de liste. La valeur par défaut est "browse".
-setgrid => 0 | 1
- Commute le maillage de la boîte de liste. Par défaut, il est désactivé.
-takefocus => 0 | 1 | undef
- Fixe la capacité du widget à prendre le focus clavier ou non. 0 signifie jamais, 1 toujours, et
undeflaisse l'application décider.
-width => montant
- Configure la largeur en caractères de la boîte de liste. Si montant est inférieur ou égal à 0, la liste sera aussi large que l'élément le plus long.
-xscrollcommand => fct_rappel
- Assigne une barre de défilement horizontale au widget. Voir le chapitre 6.
-yscrollcommand => fct_rappel
- Assigne une barre de défilement verticale au widget. Voir le chapitre 6.
VII-C-1. Modes de sélection ▲
Avec une boîte de liste, il existe différentes façons de sélectionner les éléments. On peut faire en sorte de limiter la sélection à un seul élément à un instant donné (la liste fonctionne alors comme un groupe de boutons radio), ou permettre de sélectionner plusieurs éléments, contigus ou non (la liste fonctionne alors comme des cases à cocher). On contrôle ce comportement avec l'option -selectmode.
Les modes de sélection possibles sont "browse", "single", "multiple" ou "extended". Le mode par défaut est "browse".
browse & single
- " et "single" se ressemblent car, dans ces deux modes, seul un élément pourra être sélectionné à un moment donné ; cliquer sur l'un des éléments de la liste désactive toute autre sélection déjà effectuée. Le mode browse (naviguer, en français), a une légère particularité : lorsque la souris est déplacée avec son bouton maintenu pressé, la sélection se déplace en même temps que le pointeur. Pour fonctionner avec bind, une liaison <Button-1> sera appelée lors du premier clic. Si l'on veut capturer l'événement correspondant au relâchement du bouton de la souris, il faut définir une liaison ButtonRelease (le chapitre 14 explique comment lier des événements à des widgets).
extended
- Ce mode permet de sélectionner plusieurs éléments simultanément. On peut cliquer sur un seul élément avec le bouton gauche de la souris, mais cela désactivera tout ce qui est déjà sélectionné. Pour sélectionner plusieurs éléments, il faut cliquer dessus tout en pressant la touche 'Maj' ou 'Ctrl'. La première combinaison étendra la sélection existante de l'élément déjà sélectionné jusqu'au nouvel élément cliqué. La seconde ajoutera l'élément cliqué à la sélection, mais ne modifiera pas les autres sélections. On peut aussi cliquer sur un élément avec le bouton de la souris, maintenir ce bouton pressé et déplacer le pointeur sur d'autres éléments pour les sélectionner. C'est ce que l'on appelle un déplacement « cliquer-glisser ». L'utilisation de extended permet des sélections très rapides de plusieurs éléments de la boîte de liste.
multiple
- Ce mode vous permet de sélectionner plusieurs éléments. Au lieu d'utiliser les combinaisons 'Maj-clic' et 'Ctrl-clic', on doit les sélectionner un à un. Choisir un élément non sélectionné le sélectionnera, et vice-versa.
VII-C-2. Différences entre systèmes d'exploitation▲
Alors que je testais l'option -selectmode, j'ai découvert que le mode de sélection "multiple" ne fonctionnait pas correctement sous Windows 95. Sous cet environnement seulement, il se comporte comme le mode "single" mais il fonctionne correctement sous Unix et Windows NT.
Lorsque l'on sélectionne un élément dans une boîte de liste, celui-ci est, par défaut, disponible en tant que sélection X (ce qui signifie que vous pouvez le copier et le coller comme n'importe quelle sélection dans une fenêtre X). Bien que cela n'ait aucun effet avec le bloc-notes des systèmes Win32, cela affecte quand même la sélection dans plusieurs listes simultanément. Les éléments ne peuvent être sélectionnés que dans une seule liste à un moment donné, même s'il y a plusieurs boîtes de liste. L'option -exportselection contrôle ce comportement : si elle vaut 0, vous pourrez sélectionner des éléments dans plusieurs listes à la fois.
VII-D. Couleurs▲
La plupart des widgets disposent des options de couleur -background et -foreground. Les boîtes de liste leur ajoutent les options -selectbackground et -selectforeground. Lorsqu'un élément d'une liste est sélectionné, il apparaît dans une couleur différente.
Bien que l'on puisse modifier la couleur du texte sélectionné, on ne peut utiliser qu'une couleur : on ne peut colorer différemment plusieurs lignes d'une boîte de liste.

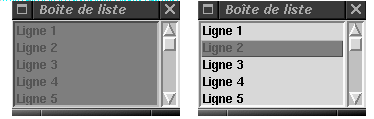
La liste de gauche de la figure 7.2 utilise -foreground => 'red', -background => 'green', celle de droite -selectforeground => 'red', -selectbackground => 'green'. Lorsque vous modifiez ces options, assurez-vous que les valeurs du fond et du premier plan soient suffisamment contrastées.
VII-E. Style d'une boîte de liste▲
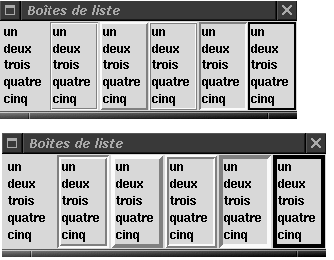
Par défaut, l'option -relief d'une liste vaut 'sunken' et l'option -borderwidth vaut 2. La figure 7.3 montre les six types de reliefs différents (flat, raised, ridge, groove, sunken et solid). La fenêtre du haut utilise la valeur par défaut de -borderwidth, tandis que celle du bas utilise une valeur de 4 pour cette même option. Pour économiser l'espace, je n'ai pas utilisé de barres de défilement.

VII-E-1. Style des éléments sélectionnés ▲
Il existe aussi une largeur de contour associée à un texte sélectionné et contrôlée par l'option -selectborderwidth. La figure 7.4 montre les effets d'une valeur de 4 pour cette option.

VII-E-2. Changement de taille spécifique aux boîtes de liste ▲
L'option -setgrid modifie la façon dont la fenêtre se redessinera lorsqu'elle changera de taille. Avec -setgrid => 1, la fenêtre modifiera sa taille en tenant compte du maillage créé par le widget liste. Cela signifie essentiellement que la boîte de liste n'affichera que des lignes complètes (non tronquées) et uniquement des caractères entiers. Un effet de bord intéressant est que la liste affichera toujours au moins une ligne et qu'elle ne pourra déborder de la fenêtre. Cette option n'a rien à voir avec le gestionnaire d'espace utilisé pour placer la boîte de liste dans la fenêtre.
VII-F. Configuration d'une boîte de liste▲
On peut utiliser la méthode cget pour récupérer les valeurs courantes de toutes les options de la liste. La méthode configure permet d'examiner ou de modifier n'importe quelle option du widget. Ces deux méthodes sont décrites en détail dans l'annexe A, Configuration des widgets avec configure et cget.
VII-G. Indices de liste▲
Les éléments d'une boîte de liste sont ordonnés : le premier est à l'indice 0 et les indices augmentent de 1 à chaque élément. Les valeurs suivantes conviennent à toutes les méthodes utilisant une valeur d'indice.
n
- Indice numérique entier. Le premier élément d'une boîte de liste est à l'indice 0.
"active"
- Indice de la liste représentant la position du curseur. Si la boîte de liste a le focus clavier, l'élément à cet indice sera souligné.
"anchor"
- Cet indice est positionné grâce à la méthode selectionAnchor(...).
"end"
- La fin de la liste. Selon la méthode utilisant cet indice, il peut signifier « juste après le dernier élément » (c'est le cas avec insert) ou « le dernier élément » (comme avec delete).
"@x,y"
- L'élément de la liste recouvrant le point de coordonnées (x, y) (exprimées en pixels). Si ces coordonnées ne sont pas sur un élément précis, l'élément le plus proche sera utilisé.
VII-H. Insertion d'éléments▲
Pour ajouter des éléments à une boîte de liste, on utilise la méthode insert :
$liste->insert(indice, élément, élément, ...) ;Chaque élément inséré sera une nouvelle ligne de la boîte de liste. L'indice est un indice décrit dans la section précédente et les éléments insérés le seront avant cette position. Pour ajouter, par exemple, des éléments à la fin de la liste, on écrit :
$liste->insert('end', @liste_elements);
# ou ...
$liste->insert('end', "Élément 1", "Élément 2", "Élément 3");Pour insérer des éléments au début de la boîte de liste, on peut faire :
$liste->insert(0, @liste_elements);VII-I. Suppression d'éléments▲
La méthode delete permet de supprimer des éléments d'une boîte de liste :
$liste->delete(indice_début [, indice_fin]);Le premier paramètre est l'indice à partir duquel commencer la suppression. Pour supprimer plus d'un élément, on peut ajouter un second paramètre (indice_début doit être inférieur ou égal à indice_fin). Pour supprimer tous les éléments d'une boîte de liste, on écrit :
$liste->delete(0, 'end');Pour supprimer le dernier élément, on fait :
$liste->delete('end');VII-J. Récupération d'éléments▲
La méthode get renvoie une liste d'éléments compris entre deux indices de la boîte de liste :
$liste->get(indice_début [, indice_fin]);Si seul indice_début est fourni, un seul élément sera renvoyé. Si indice_fin est aussi précisé, il doit être supérieur ou égal à indice_début. Pour obtenir la liste de tous les éléments de la boîte de liste, on utilise l'instruction :
@liste_elements = $liste->get(0, 'end');Pour récupérer le dernier élément de la liste :
$dernier = $liste->get('end');Pour connaître les éléments sélectionnés de la boîte de liste, on utilise la méthode curselection :
@selection = $liste->curselection();Cette méthode renvoie une liste contenant les indices de tous les éléments sélectionnés à cet instant dans la boîte de liste. Si rien n'y est sélectionné, curselection renvoie la chaîne vide. Voici un exemple d'utilisation :
@selection = $liste->curselection();
foreach (@selection) {
# faire quelque chose avec l'indice contenu dans $_
}Rappelez-vous bien que curselection renvoie une liste d'indices, pas une liste d'éléments.
VII-K. Méthodes de sélection▲
La méthode curselection, étudiée à la section précédente, ne renseigne que sur ce qu'a sélectionné l'utilisateur. En utilisant l'une des versions suivantes de la méthode selection, on peut aussi modifier la sélection.
VII-K-1. Sélection des éléments▲
Pour sélectionner une suite d'éléments dans une boîte de liste, on peut utiliser la version set de la méthode selection (selectionSet). Celle-ci prend comme paramètre un indice ou un intervalle d'indices. Tous les éléments non compris dans cet intervalle ne seront pas concernés. Si l'on utilise un intervalle, le premier indice doit être inférieur ou égal au deuxième. Voici deux exemples :
# Tout sélectionner
$liste->selectionSet(0, 'end' );
# Sélectionner le premier élément
$liste->selectionSet(0);Même si l'on a utilisé l'option -selectmode pour n'autoriser que les sélections uniques, on peut forcer la sélection de plusieurs éléments grâce à selectionSet.
VII-K-2. Annulation de sélections ▲
Pour annuler des sélections de la boîte de liste, on utilise la version clear de la méthode selection (selectionClear). On lui passe un indice ou un intervalle décrivant la sélection à annuler. Pour annuler toutes les sélections d'une boîte de liste, par exemple, on écrit :
$liste->selectionClear(0, "end");Toutes les sélections ne correspondant pas aux indices de l'intervalle spécifié ne seront pas annulées – cela permet de désélectionner élément par élément. On peut aussi annuler la sélection d'un seul élément :
$liste->selectionClear("end");VII-K-3. Tester la sélection▲
Pour savoir si un indice est déjà sélectionné, on utilise la version includes de la méthode selection (selectionIncludes). Celle-ci renvoie 1 si l'élément à l'indice spécifié est sélectionné, 0 sinon. On peut, par exemple, savoir si le dernier élément est sélectionné en faisant :
if ($liste->selectionIncludes('end')) {
...
}VII-K-4. Ancrage de la sélection ▲
La version anchor de la méthode selection (selectionAnchor) permet de positionner l'indice "anchor" à la position spécifiée. Cet indice est utilisé pour sélectionner plusieurs éléments de la boîte de liste à l'aide de la souris. Le premier élément cliqué (sans relâcher le bouton de la souris) devient l'"anchor" (« point d'ancrage », en français). On peut, par exemple, utiliser l'instruction suivante pour placer le point d'ancrage sur le premier élément de la liste :
$liste->selectionAnchor(0);VII-L. Aller à un indice précis▲
La méthode see permet de montrer un élément spécifique de la boîte de liste :
$liste->see(indice);Étant donné un indice, see fera défiler la boîte de liste d'une page vers le haut ou vers le bas pour que l'élément situé à cet indice soit visible. Pour un exemple d'utilisation de cette méthode, voir l'exemple « Listbox », plus loin dans ce chapitre.
VII-M. Conversion d'indices▲
La méthode index traduit une spécification d'indice (comme "active") en son équivalent numérique. Si la boîte de liste contient douze éléments, par exemple, l'instruction suivante affectera 11 à la variable $indice (rappelez-vous que l'indice du premier élément est 0) :
$indice = $liste->index("end");VII-N. Compter les éléments▲
La méthode size renvoie le nombre total d'éléments présents dans la boîte de liste :
$nombre = $liste->size();VII-O. Élément actif vs élément sélectionné▲
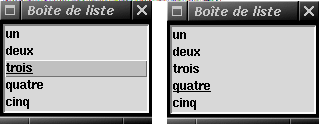
La méthode activate active l'élément à l'indice spécifié. Cela permet d'accéder ensuite à cet élément à l'aide de l'indice "active". La figure 7.5 montre deux fenêtres dans lesquelles les éléments actifs sont soulignés. Chaque boîte de liste est également entourée d'un rectangle noir, ce qui signifie qu'elles ont le focus clavier (l'élément actif n'est pas marqué tant que la liste n'a pas le focus).
# La première fenêtre active l'élément 'quatre'
$liste_1->activate(3);
$liste_1->focus();
# La seconde fenêtre active l'élément 'trois'
$liste_2->activate(2);
$liste_2->focus();VII-P. Boîte de dimensionnement▲
La méthode bbox renvoie une liste de quatre éléments décrivant la boîte de dimensionnement du texte placé à l'indice spécifié :

($x, $y, $l, $h) = $liste->bbox(indice);Ces quatre éléments sont, dans l'ordre : les coordonnées x et y du coin supérieur gauche de la boîte de dimensionnement, la largeur l et la hauteur h du texte (en pixels).
VII-Q. Recherche d'un indice par sa coordonnée y▲
Si vous connaissez une coordonnée y dans la boîte de liste, vous pouvez déterminer quel est l'indice de l'élément le plus proche à l'aide de la méthode nearest :
$indice = $liste->nearest(y);Cette méthode renvoie un nombre correspondant à l'indice de l'élément visible le plus proche dans la boîte de liste.
VII-R. Méthodes de défilement▲
Les boîtes de liste peuvent être parcourues horizontalement et verticalement, elles disposent donc des méthodes xview et yview ainsi que de toutes leurs formes associées. Ces formes, ainsi que la façon de les utiliser, sont décrites en détail au chapitre 6.
La méthode scan permet d'obtenir un défilement très rapide. Elle est automatiquement liée par la boîte de liste au bouton 2 de la souris. Voici comment obtenir le même effet
dans votre fenêtre :
#!/usr/bin/perl -w
use Tk;
$mw = MainWindow->new;
$mw->title("Boîte de liste");
@contenu = qw/un deux trois quatre cinq six sept huit neuf dix onze/;
$liste = $mw->Scrolled("Listbox")->pack;
$liste->insert( 'end', @contenu );
$mw->bind( "Listbox", "<2>", [ 'scan', 'mark', Ev('x'), Ev('y') ] );
$mw->bind( "Listbox", "<B2-Motion>", [ 'scan', 'dragto', Ev('x'), Ev('y') ] );
MainLoop;Lorsque l'on clique dans la fenêtre avec le bouton 2 de la souris et que l'on déplace le pointeur, le contenu de la boîte de liste défile très vite. On peut modifier le deuxième paramètre de chaque instruction bind si l'on veut lier ce comportement à une autre combinaison d'actions touches/souris. La méthode bind est décrite au chapitre 14.
VII-S. Exemple Listbox▲
Lorsqu'une boîte de liste contient de nombreux éléments, l'utilisateur devra parfois y chercher longtemps ce qui l'intéresse. Si l'on insère les éléments triés dans la liste, on peut implanter une fonction de recherche plus rapide. Voici un petit script expliquant comment utiliser une zone de saisie pour entrer le texte recherché et comment parcourir la boîte de liste à chaque fois qu'un nouveau caractère est entré dans cette zone de saisie :
#!/usr/bin/perl -w
use Tk;
use strict;
my $mw = MainWindow->new;
$mw->title("Listbox");
# Pour simplifier, on utilise un seul mot commençant par une même lettre
my @choix = qw/alpha beta charlie delta echo foxtrot golf hotel india
juliet kilo lima motel nancy oscar papa quebec radio sierra
tango uniform victor whiskey xray yankee zulu/;
my $cherche; # contient le texte recherché
my $ancien; # contient le texte précédemment recherché
# On crée la zone de saisie et on lie la fonction 'rechercher' à
# toute frappe au clavier
my $saisie = $mw->Entry( -textvariable => \$cherche )->pack(
-side => "top",
-fill => "x"
);
$saisie->bind( "<KeyPress>", [ \&rechercher, Ev("K") ] );
# On crée une boîte de liste et on y insère la liste des choix
my $liste = $mw->Scrolled( "Listbox", -scrollbars => "osoe", )->pack( -side => "left" );
$liste->insert( "end", sort @choix );
$mw->Button(
-text => "Fin",
-command => sub { exit; }
)->pack( -side => "bottom" );
MainLoop;
# Cette fonction est appelée à chaque fois que l'on presse une touche
# Le deuxième paramètre, $touche, est le caractère entré par
# l'utilisateur, pas la chaîne $cherche complète.
sub rechercher {
my ( $saisie, $touche ) = @_;
# On ignore la touche 'backspace' et tout ce qui ne modifie pas le mot
# i.e. les touches Control ou Alt
return if ( $touche =~ /backspace/i );
return if ( $ancien eq $cherche );
# On utilise ce qui est actuellement affiché dans la boîte de liste
# pour rechercher
# Il s'agit d'une recherche ordonnée assez simple
my @elements = $liste->get( 0, "end" );
foreach ( 0 .. $#elements ) {
if ( $elements[$_] =~ /^$cherche/ ) {
$liste->see($_);
$liste->selectionClear( 0, "end" );
$liste->selectionSet($_);
last;
}
}
$ancien = $cherche;
}VII-T. Essayez et amusez-vous !▲
Utilisez une boîte de liste pour créer un mini visualiseur de fichier : on lit un nom de fichier dans une zone de saisie et son contenu est chargé dans la boîte de liste lorsque l'on clique sur un bouton. Chacune de ses lignes devient alors un élément de cette dernière.