
FAQ Perl/TkConsultez toutes les FAQ
Nombre d'auteurs : 3, nombre de questions : 86, dernière mise à jour : 24 mai 2013 Ajouter une question
Bienvenue sur la FAQ Perl/Tk. Cette FAQ a pour vocation de vous enseigner ou de vous faire revoir les notions de Perl/Tk. N'hésitez pas à utiliser le moteur de recherche.
Vous souhaitez participer à l'amélioration de cette FAQ, n'hésitez pas !! Commentez
Bonne lecture !
Pour afficher les différents widgets (bouton, liste, cadre...) dans une fenêtre, il existe trois méthodes : pack, grid et place.
N.B. Vous ne pouvez utiliser qu'une seule méthode par fenêtre ou par cadre (Frame).
Quelle méthode choisir ? Tout dépend de ce que vous voulez faire :
- si vous souhaitez positionner vos widgets à des coordonnées précises ou souhaitez chevaucher des widgets, choisissez "place" ;
- si vous souhaitez une disposition sous forme de grille, choisissez "grid" ;
- sinon choisissez "pack".
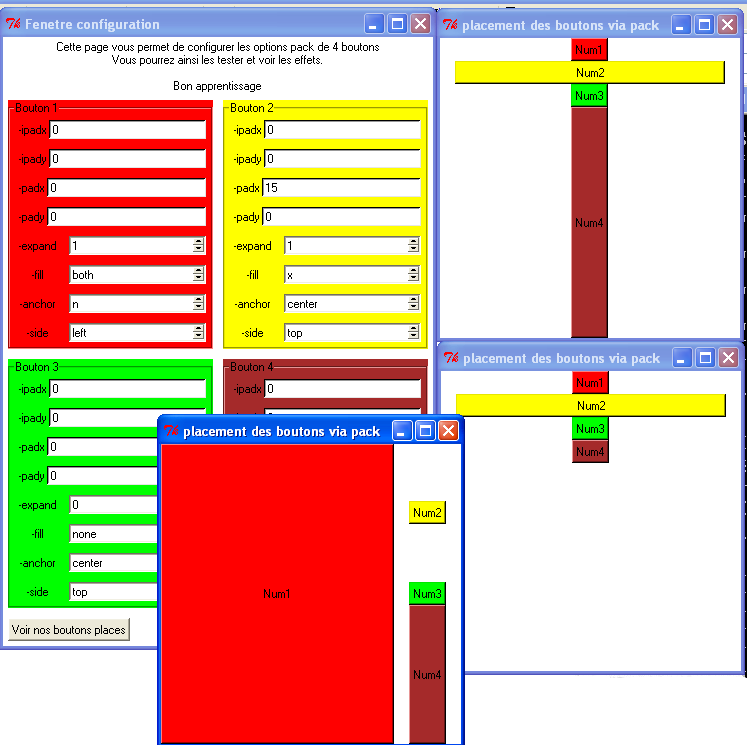
C'est la méthode la plus couramment utilisée. Elle permet de positionner et dimensionner des widgets les uns par rapport aux autres. Ces derniers occupent entièrement l'espace dédié, horizontalement et verticalement. Les widgets via cette méthode ne peuvent pas se chevaucher.
Exemple d'utilisation : $widget->pack(mes options);
| Option | Valeur | Explication | Exemple |
| -ipadx | x | ajoute x pixels à droite et à gauche du widget (x = valeur) | -ipadx => x |
| -ipady | x | ajoute x pixels en haut et en bas du widget (x = valeur) | -ipadx => x |
| -padx | x | place des espaces à gauche et à droite du widget (dans le rectangle d'allocation) | -padx => x |
| -pady | x | place des espaces en bas et en haut du widget (dans le rectangle d'allocation) | -pady => x |
| -expand | 0 ou 1 | 1 : le rectangle alloué remplit entièrement l'espace restant | -expand => 1 |
| -fill | 'none', 'x' ou 'y' | le widget remplit dans la direction indiquée le rectangle d'allocation | -fill => 'x' |
| -anchor | 'center', 'n', 'ne', 'e', 'se', 's', 'sw', 'w' ou 'nw' | ancre le widget dans le rectangle qui lui est alloué (se = sud est, n = nord...) | -anchor => 'sw' |
| -side | 'top', 'left', 'right' ou 'bottom' | place le widget contre le bord spécifié de la fenêtre/cadre | -side => 'left' |
| -before | $autre_widget | place le widget avant $autre_widget | -before => $autre_widget |
| -after | $autre_widget | place le widget après $autre_widget | -after => $autre_widget |
| -in | $autre_fenetre | place le widget dans $autre_fenetre au lieu du parent | -in => $autre_fenetre |
Voici quelques résultats du script :

Cette méthode a la particularité de faciliter l'affichage sous forme de grille. Elle sectionne la fenêtre en un tableur de plusieurs lignes et colonnes.
Il existe deux façons d'utiliser la méthode grid :
- une méthode d'affichage ligne par ligne ;
- une méthode d'affichage case par case.
Grid utilise des options identiques à pack, je ne reviendrai pas sur ces explications. Il s'agit des options -ipadx, -ipady, -padx, -pady et -in. Voici les autres options de grid.
| Option | Valeur | Explication | Exemple |
| '-' | aucune (caractère spécial) | prolonge la case de gauche verticalement (ne peut suivre ni un '^', ni un 'x'). Elle augmente la valeur de l'option -columspan du widget se trouvant avant lui |
$Bouton1->grid($Bouton2, $Bouton3,); $Bouton4->grid('-',$Bouton6,-sticky => 'we'); |
| 'x' | aucune (caractère spécial) | laisse un espace vide, une case vide où un widget aurait été placé. | $Bouton1->grid($Bouton2, $Bouton3,); $Bouton4->grid('x',$Bouton6,); |
| '^' | aucune (caractère spécial) | prolonge la case du haut. Elle augmente la valeur de l'option -rowspan du widget se trouvant au-dessus | $Bouton1->grid($Bouton2, $Bouton3,-sticky => 'ns'); $Bouton4->grid( $Bouton5,'^',-sticky => 'ns'); |
| -sticky | 'n', 's', 'e' ou 'w' ou une combinaison | définit les côtés de contact pour le widget. C'est l'équivalent de -fill et -expand avec le gestionnaire d'espace pack | $Bouton1->grid( -sticky => 'nsew'); |
| -column | n (n >= 0) | spécifie le numéro de la colonne où sera placé le widget (la première colonne est 0) | $Bouton2->grid(-row => 0, -column => 1, ); |
| -row | m (m >= 0) | spécifie le numéro de la ligne où sera placé le widget (la première ligne est 0) | $Bouton2->grid(-row => 0, -column => 1, ); |
| -columnspan | n (n >= 0) | le widget occupera l'espace de n colonnes | $Bouton1->grid(-row => 0, -column => 0, -rowspan => 2, -columnspan => 2, -sticky => 'nsew', ); |
| -rowspan | m (m >= 0) | le widget occupera l'espace de m lignes | $Bouton1->grid(-row => 0, -column => 0, -rowspan => 2, -columnspan => 2, -sticky => 'nsew', ); |
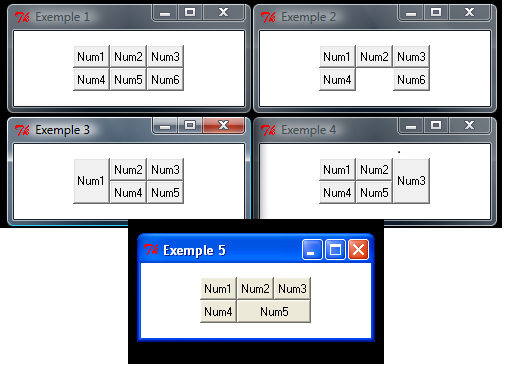
Voici cinq figures que nous avons réalisées avec les deux méthodes :

- Grid - méthode ligne par ligne
Lorsque vous utilisez cette méthode, l'appel à grid se fait pour chaque ligne à afficher dans la fenêtre/cadre. En résumé, un appel à grid équivaut à une ligne.
Exemple d'utilisation : $WidgetX->grid(Liste de widgets, mes options);
WidgetX = Un cadre, un bouton, etc.
Le script ci-dessous vous permet d'afficher les quatre exemples. Le script doit être appelé avec en argument 1, 2, 3 ou 4.
| Code perl : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | #!/usr/bin/perl use warnings; use strict; use Tk; # Récupération du numéro d'exemple my $numero_exemple = $ARGV[0]; chomp $numero_exemple; unless ( $numero_exemple =~ m{^[12345]$} ) { $numero_exemple = 1; } # Création de la fenêtre my $fenetre = new MainWindow( -title => "Exemple $numero_exemple", -background => 'white', ); $fenetre->minsize( 230, 75 ); # 6 boutons my $Bouton1 = $fenetre->Button( -text => 'Num1' ); my $Bouton2 = $fenetre->Button( -text => 'Num2' ); my $Bouton3 = $fenetre->Button( -text => 'Num3' ); my $Bouton4 = $fenetre->Button( -text => 'Num4' ); my $Bouton5 = $fenetre->Button( -text => 'Num5' ); my $Bouton6 = $fenetre->Button( -text => 'Num6' ); # A ce stade, les boutons ne seront pas affichés if ( $numero_exemple == 1 ) { $Bouton1->grid( $Bouton2, $Bouton3, ); $Bouton4->grid( $Bouton5, $Bouton6, ); } elsif ( $numero_exemple == 2 ) { $Bouton1->grid( $Bouton2, $Bouton3, ); $Bouton4->grid( 'x', $Bouton6, ); } elsif ( $numero_exemple == 3 ) { $Bouton1->grid( $Bouton2, $Bouton3, ); $Bouton1->grid( $Bouton4, $Bouton5, ); $Bouton1->grid( -rowspan => 2, -sticky => 'ns' ); } elsif ( $numero_exemple == 4 ) { $Bouton1->grid( $Bouton2, $Bouton3, -sticky => 'ns' ); $Bouton4->grid( $Bouton5, '^', -sticky => 'ns' ); } elsif ( $numero_exemple == 5 ) { $Bouton1->grid( $Bouton2, $Bouton3, -sticky => 'ns' ); $Bouton4->grid( $Bouton5, '-', -sticky => 'nsew' ); } MainLoop; |
- Grid - méthode case par case
Cette méthode est plus intuitive et compréhensible !
N.B. Lorsque l'on utilise cette méthode, les seules options utilisables sont : -column, -columnspan, -in, -ipadx, -ipady, -padx, -pady, -row, -rowspan, ou -sticky. Donc vous ne pouvez pas utiliser les options, '-', '^' et 'x'.
Exemple d'utilisation : $WidgetX->grid(mes options);
WidgetX = Un cadre, un bouton, etc.
| Code perl : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | #!/usr/bin/perl use warnings; use strict; use Tk; # Récupération du numéro d'exemple my $numero_exemple = $ARGV[0]; chomp $numero_exemple; unless ( $numero_exemple =~ m{^[12345]$} ) { $numero_exemple = 1; } # Création de la fenêtre my $fenetre = new MainWindow( -title => "Exemple $numero_exemple", -background => 'white', ); $fenetre->minsize( 230, 75 ); # 6 boutons my $Bouton1 = $fenetre->Button( -text => 'Num1' ); my $Bouton2 = $fenetre->Button( -text => 'Num2' ); my $Bouton3 = $fenetre->Button( -text => 'Num3' ); my $Bouton4 = $fenetre->Button( -text => 'Num4' ); my $Bouton5 = $fenetre->Button( -text => 'Num5' ); my $Bouton6 = $fenetre->Button( -text => 'Num6' ); # A ce stade, les boutons ne seront pas affichés if ( $numero_exemple == 1 ) { $Bouton1->grid(-row => 0, -column => 0, ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, ); $Bouton4->grid(-row => 1, -column => 0, ); $Bouton5->grid(-row => 1, -column => 1, ); $Bouton6->grid(-row => 1, -column => 2, ); } elsif ( $numero_exemple == 2 ) { $Bouton1->grid(-row => 0, -column => 0, ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, ); $Bouton4->grid(-row => 1, -column => 0, ); $Bouton6->grid(-row => 1, -column => 2, ); } elsif ( $numero_exemple == 3 ) { $Bouton1->grid(-row => 0, -column => 0, -rowspan => 2, -sticky => 'nsew', ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, ); $Bouton4->grid(-row => 1, -column => 1, ); $Bouton5->grid(-row => 1, -column => 2, ); } elsif ( $numero_exemple == 4 ) { $Bouton1->grid(-row => 0, -column => 0, ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, -rowspan => 2, -sticky => 'nsew',); $Bouton4->grid(-row => 1, -column => 0, ); $Bouton5->grid(-row => 1, -column => 1, ); } elsif ( $numero_exemple == 5 ) { $Bouton1->grid(-row => 0, -column => 0, ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, ); $Bouton4->grid(-row => 1, -column => 0, ); $Bouton5->grid(-row => 1, -column => 1, -columnspan => 2, -sticky => 'nsew', ); } MainLoop; |
Configuration des lignes et des colonnes, d'après le livre Introduction à Perl/Tk, de Nancy Walsh.
Si vous utilisez -sticky avec vos widgets, puis que vous modifiez la taille des fenêtres, vous noterez que leur taille ne varie pas comme vous l'attendiez. Cela est dû au fait que le changement de taille des cellules et des widgets qu'elles contiennent est pris en charge par les méthodes gridColumnconfigure et gridRowconfigure.
Ces deux méthodes fonctionnent presque comme la méthode configure utilisée sur les widgets. A la différence, cependant, les options utilisables avec ces deux méthodes ne peuvent être utilisées avec la méthode grid. Les options possibles sont -weight, -minsize et -pad. Nous allons juste nous focaliser sur l'option -weight. Pour en savoir plus, lisez la documentation officielle.
L'option -weight permet de préciser l'espace qui sera alloué à cette colonne ou à cette ligne lorsque la fenêtre est divisée en cellules. Rappelez-vous qu'il faut utiliser -sticky => 'nsew' dans votre appel à grid si vous voulez que le widget change de taille en même temps que la cellule. La valeur par défaut de -weight est 0. Dans ce cas, la largeur de la colonne sera celle du widget le plus large, et la hauteur de la ligne sera celle du widget le plus haut. Chaque valeur de -weight est en relation avec les autres -weight des lignes et colonnes.
Si une colonne ou une ligne a une option de 2, elle est deux fois la taille d'une colonne ou d'une ligne ayant une valeur 1 pour cette option. Les colonnes ou lignes ayant l'option -weight à 0 n'auront pas leur taille modifiée. Si vous voulez que tous vos widgets changent de taille en même temps que la fenêtre, ajoutez ceci à votre code avant d'appeler MainLoop :
| Code perl : | Sélectionner tout |
1 2 3 4 5 6 7 | my ($colonne, $ligne) = $CADRE_ou_Fenetre->gridSize(); for (my $i = 0; $i < $colonne; $i++) { $CADRE_ou_Fenetre->gridColumnconfigure($i, -weight => 1); } for (my $i = 0; $i < $ligne; $i++) { $CADRE_ou_Fenetre->gridRowconfigure($i, -weight => 1); } |
| Code perl : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | #!/usr/bin/perl use warnings; use strict; use Tk; # Création de la fenêtre my $fenetre = new MainWindow( -title => 'Exemple weight', -background => 'white', ); $fenetre->minsize( 230, 75 ); # 6 boutons my $Bouton1 = $fenetre->Button( -text => 'Num1' ); my $Bouton2 = $fenetre->Button( -text => 'Num2' ); my $Bouton3 = $fenetre->Button( -text => 'Num3' ); my $Bouton4 = $fenetre->Button( -text => 'Num4' ); my $Bouton5 = $fenetre->Button( -text => 'Num5' ); my $Bouton6 = $fenetre->Button( -text => 'Num6' ); $Bouton1->grid(-row => 0, -column => 0, ); $Bouton2->grid(-row => 0, -column => 1, ); $Bouton3->grid(-row => 0, -column => 2, ); $Bouton4->grid(-row => 1, -column => 0, -sticky => 'nsew' ); $Bouton5->grid(-row => 1, -column => 1, -sticky => 'nsew' ); $Bouton6->grid(-row => 1, -column => 2, -sticky => 'nsew' ); # modification de la ligne 1 et toutes les colonnes my ($colonne, $ligne) = $fenetre->gridSize(); for (my $i = 0; $i < $colonne; $i++) { $fenetre->gridColumnconfigure($i, -weight => 1); } $fenetre->gridRowconfigure(1, -weight => 1); MainLoop; |
Il permet de positionner les widgets via des coordonnées x et y. De ce fait, il est possible de faire chevaucher les widgets, ce qui est impossible avec pack et grid. Faire chevaucher des widgets peut vous permettre de mettre des widgets au-dessus d'une image de fond !!
Méthode d'utilisation de place : $widget->place(mes options);
| Option | Valeur | Explication | Exemple |
| -bordermode | 'inside', 'outside' ou 'ignore' | inclure ou non le contour du cadre ou de la fenêtre | -bordermode => 'outside' |
| -x et -y | x | coordonnées en distance d'écran (pixel) Les coordonnées (0,0) correspondent au coin supérieur gauche |
-x => 12, -y => 20 |
| -relx et -rely | x (valeur ratio) | coordonnées relatives dans le widget parent. Il déplace de n ratio Les coordonnées (0.0,0.0) correspondent au coin supérieur gauche. Les coordonnées (1.0,1.0) correspondent au coin inférieur droit. N.B. on peut combiner -rely et y. Exemple : -rely => 0.5, -y => 25 : placer le widget à 25 pixels en bas du centre de la fenêtre ou cadre |
-relx => 50 |
| -width et -height | x | si vous spécifiez ces options, votre widget aura la taille absolue définie | -width => 175 |
| -relwidth et -relheight | x (valeur ratio) | valeur ratio avec le widget parent. | -relwidth => 50 |
| -in | $autre_fenetre | place le widget dans $autre_fenetre au lieu du parent Attention, dans ce cas, les coordonnées feront toujours référence au widget parent et non à $autre_fenetre |
-in => $autre_fenetre |
Proposer une nouvelle réponse sur la FAQ
Ce n'est pas l'endroit pour poser des questions, allez plutôt sur le forum de la rubrique pour çaLes sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2026 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.




